
Ontwerpen voor “Above the Fold”: Is het nog steeds Relevant?
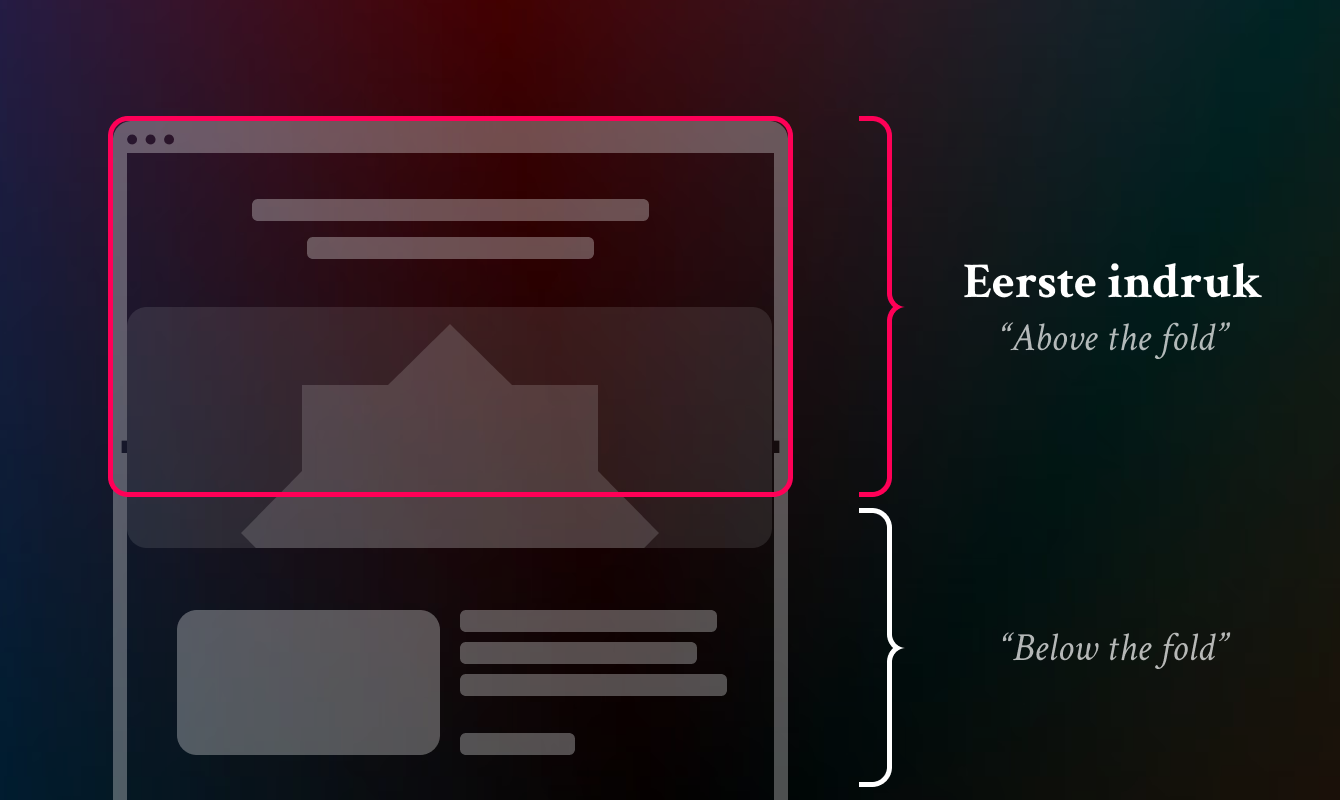
In de wereld van webdesign is “above the fold” een term die verwijst naar het deel van een webpagina dat zichtbaar is zonder dat de gebruiker hoeft te scrollen. Oorspronkelijk afkomstig uit de krantenwereld, waar de bovenste helft van de gevouwen krant het meest in het oog springt, is dit concept al jarenlang een belangrijk aandachtspunt in digitaal ontwerp. Maar met de opkomst van mobiele apparaten, veranderende gebruikersgewoonten en nieuwe ontwerptechnieken rijst de vraag: is ontwerpen voor “above the fold” nog steeds relevant?
Inhoudopgave
Veranderend Gebruikersgedrag
In de begindagen van het internet was “above the fold” van cruciaal belang. Gebruikers waren minder vertrouwd met scrollen en verwachtten dat de belangrijkste informatie direct zichtbaar zou zijn. Het was essentieel om overtuigende content, call-to-actions en visuele elementen bovenaan de pagina te plaatsen om de aandacht van de bezoeker vast te houden.
Dit leidde vaak tot overvolle ontwerpen, waarin ontwerpers probeerden zoveel mogelijk informatie in een beperkt schermgebied te proppen. Hoewel deze aanpak in het verleden effectief was, is het internetlandschap sindsdien drastisch veranderd.
De rol van Mobiele Ontwerpen
De verschuiving naar mobiele apparaten heeft het concept van de fold verder gecompliceerd. Schermformaten variëren enorm, van kleine smartphones tot grote tablets en desktops. Wat “above the fold” is op een klein scherm, kan volledig anders zijn op een groter scherm. Het vaststellen van een universele “fold” is hierdoor vrijwel onmogelijk geworden.
Mobielvriendelijk ontwerp richt zich meer op responsiviteit en het creëren van een vloeiende gebruikerservaring dan op het strikt optimaliseren van een specifiek schermgebied.
Waarom de Fold nog steeds belangrijk kan zijn
Hoewel de fold niet meer zo cruciaal is als vroeger, blijft het een belangrijk concept in bepaalde contexten:
- Eerste Indruk: Het bovenste deel van een pagina is nog steeds het eerste dat gebruikers zien. Als dit gedeelte onaantrekkelijk of verwarrend is, kunnen gebruikers besluiten om de website te verlaten voordat ze verder scrollen.
- Call-to-Action Plaatsing: Voor commerciële websites kan een strategisch geplaatste knop of aanbieding bovenaan helpen om gebruikers direct te converteren.
- Prioriteren van Content: Hoewel gebruikers bereid zijn te scrollen, is het belangrijk om de meest relevante en prikkelende informatie bovenaan te plaatsen om interesse te wekken.
Ontwerpen voor de Fold in de moderne tijd
In plaats van rigide vast te houden aan het idee van de fold, kunnen ontwerpers een meer holistische benadering kiezen. Hier zijn enkele tips:
Denk aan Gebruikersdoelen: Stem de structuur en content van je pagina af op wat gebruikers willen bereiken. Als een snelle actie vereist is, zoals een aankoop of registratie, plaats de belangrijkste elementen dan duidelijk bovenaan.
Creëer Visuele Aantrekkingskracht: Gebruik een opvallende header, pakkende koppen en aantrekkelijke visuals om gebruikers te verleiden verder te scrollen.
Voer Progressieve Onthulling in: Maak gebruik van scrollanimaties en interactieve elementen om content geleidelijk zichtbaar te maken en gebruikers betrokken te houden.
Tot slot
Hoewel de nadruk op “above the fold” niet meer zo dominant is als in het verleden, blijft het een nuttig concept om rekening mee te houden. De eerste indruk van een pagina is nog steeds belangrijk, maar moderne gebruikersgedragingen en apparaatvariaties hebben ervoor gezorgd dat het strikt ontwerpen voor de fold minder relevant is geworden.
De focus ligt tegenwoordig meer op het creëren van een boeiende, vloeiende gebruikerservaring over de hele pagina. Door een balans te vinden tussen wat bovenaan wordt weergegeven en hoe de rest van de content zich ontvouwt, kun je een ontwerp maken dat effectief, aantrekkelijk en relevant is voor de gebruiker.


